Pada awalnya fungsi dari efek klik blog ini hanya untuk mempercantik tampilan. Jadi bagi anda yang tertarik untuk memberikan sedikit variasi pada blog bisa menggunakan efek klik blog ini.
Pada how-to kali ini saya akan memberikan 2 cara membuat efek klik blog, pertama dengan efek love dan yang kedua dengan efek klik lingkaran.
Cara Membuat Efek Klik Blog : Love
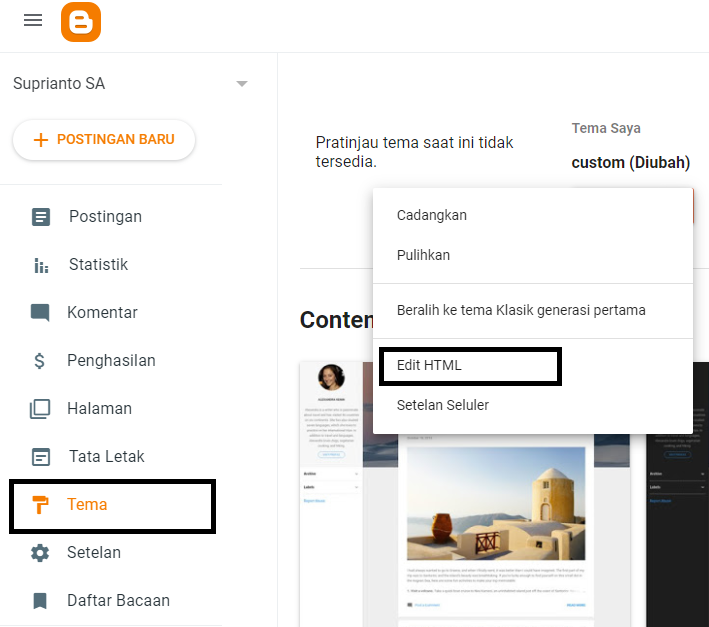
- Buka Blogger dan masuk ke tema lalu klik pada Edit HTML

- Cari Kode </body> Gunakan CTRL + F untuk mempercepat pencarian lalu pastekan kode dibawah ini tepat diatas kode </body>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js'>
// Code Developed by financid.com
</script><script type="text/javascript">
//<![CDATA[
!function(e,t,a){function n(){c(".heart{width:10px;height:10px;position:fixed;background:#f00;transform:rotate(45deg);-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg)}.heart:after,.heart:before{content:'';width:inherit;height:inherit;background:inherit;border-radius:50%;-webkit-border-radius:50%;-moz-border-radius:50%;position:fixed}.heart:after{top:-5px}.heart:before{left:-5px}"),o(),r()}function r(){for (var e = 0;e < d.length;e++) d[e].alpha <= 0 ? (t.body.removeChild(d[e].el),d.splice(e,1)):(d[e].y--,d[e].scale += .004,d[e].alpha -= .013,d[e].el.style.cssText = "left:" + d[e].x + "px;top:" + d[e].y + "px;opacity:" + d[e].alpha + ";transform:scale(" + d[e].scale + "," + d[e].scale + ") rotate(45deg);background:" + d[e].color + ";z-index:99999");requestAnimationFrame(r)}function o(){var t = "function" == typeof e.onclick && e.onclick;e.onclick = function(e){t && t(),i(e)}}function i(e){var a = t.createElement("div");a.className = "heart",d.push({el:a,x:e.clientX - 5,y:e.clientY - 5,scale:1,alpha:1,color:s()}),t.body.appendChild(a)}function c(e){var a = t.createElement("style");a.type = "text/css";try{a.appendChild(t.createTextNode(e))}catch (t){a.styleSheet.cssText = e}t.getElementsByTagName("head")[0].appendChild(a)}function s(){return "rgb(" + ~~(255 * Math.random()) + "," + ~~(255 * Math.random()) + "," + ~~(255 * Math.random()) + ")"}var d = [];e.requestAnimationFrame = function(){return e.requestAnimationFrame || e.webkitRequestAnimationFrame || e.mozRequestAnimationFrame || e.oRequestAnimationFrame || e.msRequestAnimationFrame || function(e){setTimeout(e,1e3 / 60)}}(),n()}(window,document);//]]>
</script>- Terakhir silahkan anda save template. Untuk melihat versi demonya silahkan klik tombol dibawah ini
Cara Buat Efek Klik Blog : Lingkaran
- Silahkan Buka Blog anda kemudian pilih bagian Tema dan lanjutkan dengan klik Edit HTML.
- Selanjutnya Cari Kode </body> lalu pastekan kode dibawah tepat berada diatas kode
</body>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js'>
// Code Developed by financid.com
</script>
<script>//<![CDATA[
$("body").append($('<span class="rippleff"></span>')),$(document).on("click",function(n){var i=n.clientX,a=n.clientY;$(".rippleff").css({top:a-30,left:i-30}).addClass("active")}),$(".rippleff").on("animationend webkitAnimationEnd oAnimationEnd oanimationend MSAnimationEnd",function(){$(".rippleff").removeClass("active")});
//]]>
</script>- Lalu tambahkan kode CSS dibawah tepat berada diatas kode </head>.
<style type="text/css">
// Code Developed by financid.com
.rippleff{width:60px;height:60px;border-radius:99em;border:3px solid #f00;position:fixed;left:50%;transform:scale(0.5);display:none;z-index:999}.rippleff.active{display:block;animation:rippleff 0.4s ease-out forwards}
@keyframes rippleff{from{transform:scale(0.2);opacity:1}to{transform:scale(1);opacity:0}}
</style>Untuk mengubah warna efek lingkaran yang muncul, silahkan anda ubah kode warna sesuai dengan warna yang dinginkan.
- Terakhir silahkan klik simpan template, untuk hasilnya bisa lihat dengan demo dibawah ini
Itulah 2 Cara Membuat Efek Klik Blog dengan Motif Love dan juga Lingkaran.
Silahkan dipilih ingin menggunakan Efek Klik Blog yang sesuai dengan keinginan anda. Jika anda seorang wanita tentu efek love terlihat sangat lucu bukan ?
Originally posted 2022-09-27 05:54:57.

wah terimakasih kak, informasinya sangat membantu sekali ni.