Hai, Kembali lagi bersama TeknoIT. Pada kesempatan kali ini saya akan membagikan tutorial Cara Membuat Pita dengan CSS pada Postingan artikel Blog.
Mempercantik tampilan blog sepertinya sudah menjadi kewajiban kita semua sebagai orang yang memiliki sebuah blog.
Untuk itu sesuai dengan judul postingan TeknoIT, Kali ini saya akan memberikan Cara Membuat Pita Dengan CSS yang memiliki 3 versi agar bisa disesuaikan dengan tampilan blog.
Pita yang akan kita buat menggunakan CSS tidak akan memberatkan Blog anda, Karena Kode CSS sendiri memang berfungsi untuk memperindah / mempercantik halaman Blog “Website”
Cara Membuat Pita dengan CSS pada Artikel Blog
Berikut ini adalah langkah-langkah cara membuat pita dengan css di postingan blog.
Silahkan di-ikuti tutorial singkat dibawah ini agar tidak terjadi kesalahan pada saat menempelkan kode pita css.
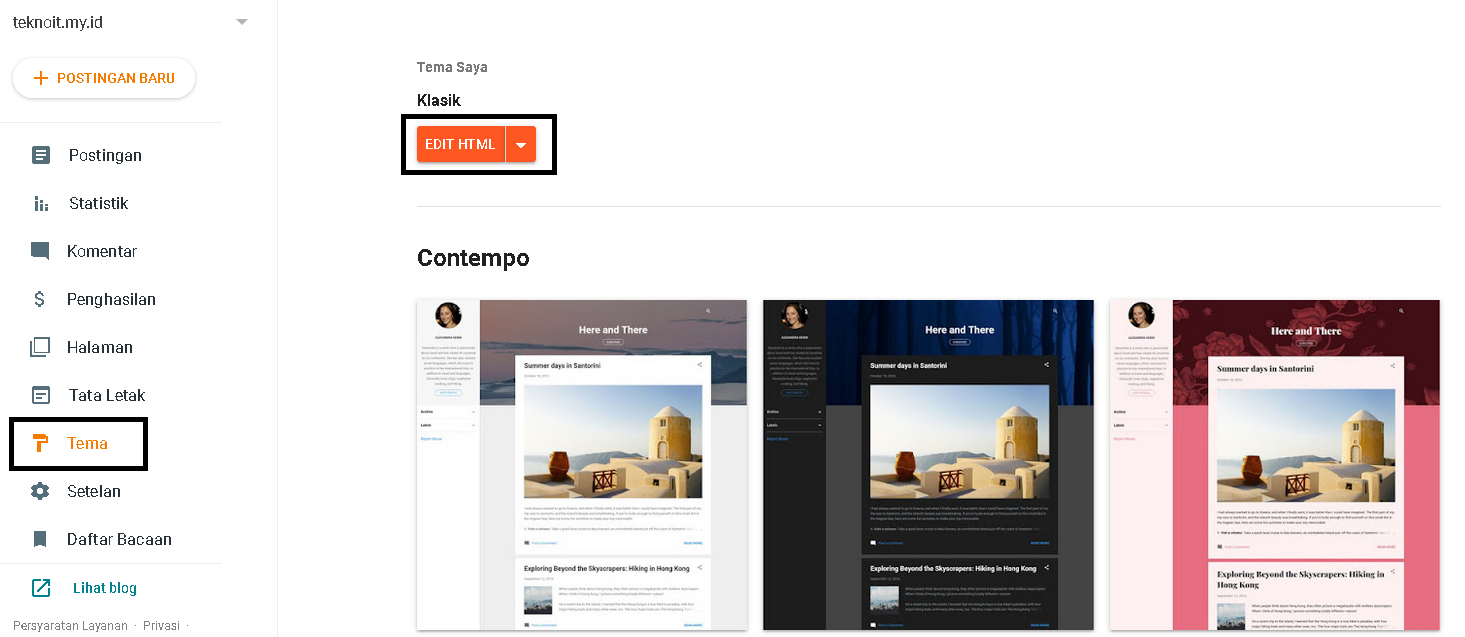
1. Hal pertama yang harus anda lakukan yaitu membuka Blog kemudian pilih Tema lalu klik Edit HTML.
2. Paste kode berikut ini tepat di atas kode ]]></b:skin> atau </style>
/* Developed by financid.com */
/* Pure CSS Ribbon */
.txtrbn{position:relative;z-index:1;padding:1em 2em}
.ribbontext{font-size:120%!important;text-transform:uppercase;width:60%;position:relative;background:#1e88e5;color:#fff;text-align:center;padding:1em 2em;margin:2em auto 3em}
.ribbontext:before,.ribbontext:after{content:"";position:absolute;display:block;bottom:-1em;border:1.5em solid #0b74d0;z-index:-1}
.ribbontext:before{left:-2em;border-right-width:1.5em;border-left-color:transparent}
.ribbontext:after{right:-2em;border-left-width:1.5em;border-right-color:transparent}
.ribbontext .wordrbn:before,.ribbontext .wordrbn:after{content:"";position:absolute;display:block;border-style:solid;border-color:#0f63ad transparent transparent transparent;bottom:-1em}
.ribbontext .wordrbn:before{left:0;border-width:1em 0 0 1em}
.ribbontext .wordrbn:after{right:0;border-width:1em 1em 0 0}3. Setelah selesai meletakkan script di atas silahkan Simpan Tema.
4. Nah untuk menerapkan pita tersebut pada artikel, anda bisa menggunakan ke 3 kode ini, silahkan dipilih sesuai keinginan.
3 Versi Pita CSS yang bisa anda terapkan pada postingan blog
<div class="ribbon-rsp">
<h2 class="rspribbon">
<strong class="ribbon-isi">
SELAMAT DATANG di Demo
TeknoIT.my.id
</strong>
</h2>
</div><div class="txtrbn">
<h2 class="ribbontext">
<marquee direction="left" scrollamount="2" align="center" behavior="alternate"> Terima kasih Sudah Bekunjung </marquee>
</h2>
</div><div class="txtrbn">
<h2 class="ribbontext">
<marquee class="wordrbn">SELAMAT DATANG DI TEKNOIT DAN TERIMAKASIH SUDAh BERKUNJUNG, JANGAN SUNGKAN UNTUK DATANG KEMBALI</marquee>
</h2>
</div>Untuk Melihat hasil nya silahkan klik tombol Demo dibawah ini
Demikian tutorial Cara Membuat Pita dengan CSS pada Postingan Blog. Anda juga bisa melihat Cara Agar Artikel Blog Tidak Bisa di Copy Paste.
Silahkan konfigurasikan kode css tersebut sesuai dengan tampilan blog anda. Karena anda sendiri yang bisa menentukan pita dengan css di atas agar sesuai dengan tampilan blog.
Originally posted 2022-09-27 17:32:27.