TeknoIT – Yo para pecinta script, kali ini saya akan membagikan tutorial blogspot Cara Membuat Link Sumber Otomatis Saat Artikel anda di copy.
Cara kerja script ini sangat sederhana, jika artikel yang ada tulis ada yang ingin meng-copy beberapa paaragraf atau semua tulisan, maka akan secara otomatis di akhir artikel akan menyertakan link blog sumber artikel tersebut.
Cara Membuat Link Sumber Otomatis di Blogger
Langkah pertama seperti biasa yang kita lakukan yaitu membuka dashboard blog. Jika anda menggunakan Blogger maka ikuti langkah-langkah yang akan saya jelaskan dibawah ini.
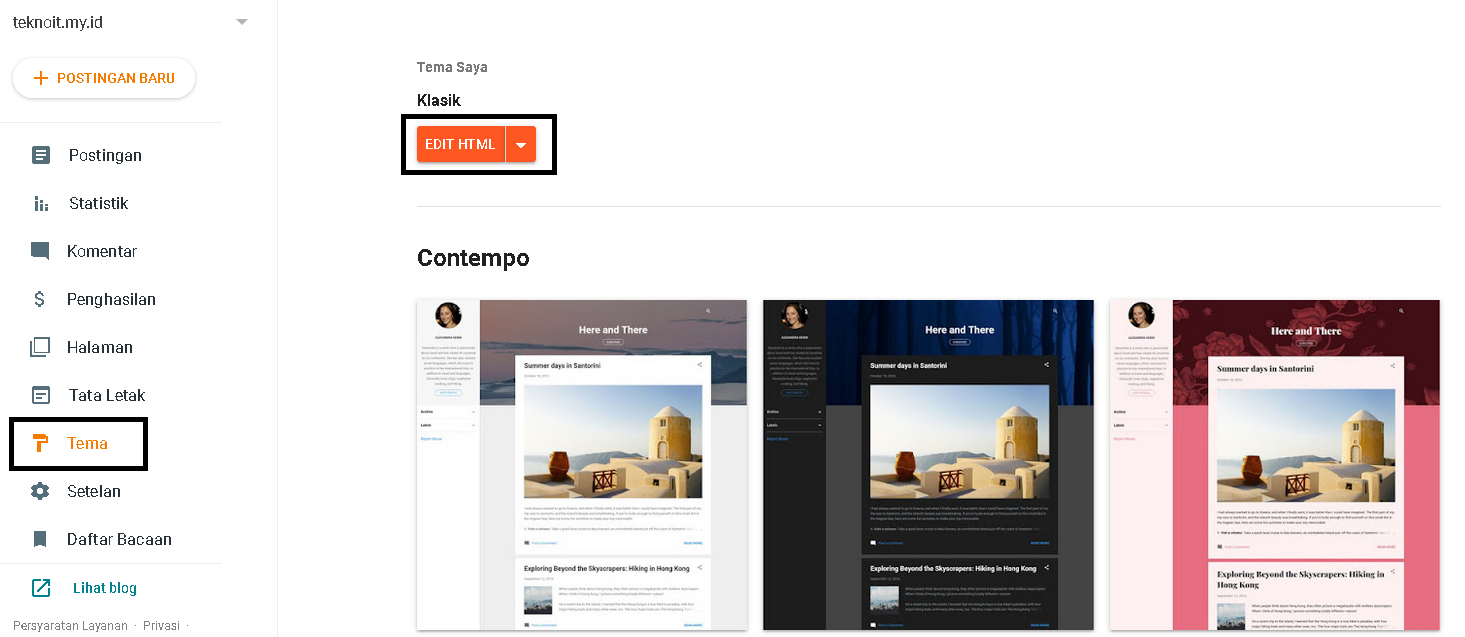
- Buka Blogger lalu Klik pada bagian Tema “Template” selanjutnya klik kolom bagian Edit html.

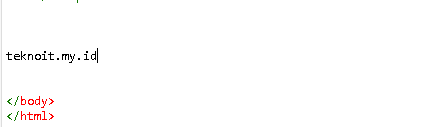
2. Carilah Kode </body> persis seperti gambar dibawah ini

3. Letakkan Kode dibawah ini tepat berada di atas kode </body>
<script type='text/javascript'>
// code developed by financid.com
//<![CDATA[
!function(e,t){var n="getSelection",o="removeAllRanges",i="addRange",l="parentNode",a="firstChild",d="appendChild",r="removeChild",s="test",c="innerHTML";if(e[n]){var p,g,f,h,u,y;t.addEventListener("copy",function(C){for(g=C.target;3===g.nodeType;)g=g[l];if(h=t.createElement("div"),(p=e[n]())&&p.rangeCount&&(p=p.getRangeAt(0))&&(f=p.cloneRange(),p=p.cloneContents())){for(;u=p[a];)h[d](u);if(!/^(pre|code)$/i[s](g.nodeName||"")&&!/(^|s)no-attribution(s|$)/i[s](g.className||"")){var v=e.location.href;h[c]+="<br><br>Artikel ini telah tayang di financid.com dengan Judul : <br><br>"+t.title+'<br><br>Link : <a href="'+v+'">'+v+"</a><br><br>Hak Cipta oleh TeknoIT, jika ingin mengutip artikel dari Blog ini, dimohon untuk menyantumkan sumber financid.com<br><br>Terimakasih."}y=t.createRange(),t.body[d](h),y.selectNodeContents(h),p=e[n](),p[o](),p[i](y),setTimeout(function(){h[l][r](h),p[o](),p[i](f)})}},!1)}}(window,document);
//]]>
</script>4. Anda bisa memvariasikan tulisan yang berwarna di atas sesuai dengan teks yang anda inginkan.
Cara Membuat Link Sumber Otomatis di WordPress
Jika anda pengguna wordpress tenang saja, karena akan saya pandu bagaimana cara membuat link sumber otomatis di wordpress. Karena saya juga menggunakan WordPress maka akan saya berikan tutorial nya.
- Silahkan Membuka Dashboard WordPress terlebih dulu
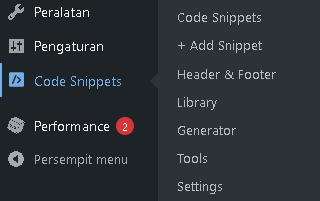
2. Install plugin WPCode – Insert Headers, Footers, and Code Snippets
3. Buka WPCode kemudian pilih header & footer

4. Masukkan Kode dibawah ini tepat di atas </body> liat gambar
<script type='text/javascript'>
// code developed by financid.com
//<![CDATA[
!function(e,t){var n="getSelection",o="removeAllRanges",i="addRange",l="parentNode",a="firstChild",d="appendChild",r="removeChild",s="test",c="innerHTML";if(e[n]){var p,g,f,h,u,y;t.addEventListener("copy",function(C){for(g=C.target;3===g.nodeType;)g=g[l];if(h=t.createElement("div"),(p=e[n]())&&p.rangeCount&&(p=p.getRangeAt(0))&&(f=p.cloneRange(),p=p.cloneContents())){for(;u=p[a];)h[d](u);if(!/^(pre|code)$/i[s](g.nodeName||"")&&!/(^|s)no-attribution(s|$)/i[s](g.className||"")){var v=e.location.href;h[c]+="<br><br>Artikel ini telah tayang di financid.com dengan Judul : <br><br>"+t.title+'<br><br>Link : <a href="'+v+'">'+v+"</a><br><br>Hak Cipta oleh TeknoIT, jika ingin mengutip artikel dari Blog ini, dimohon untuk menyantumkan sumber financid.com<br><br>Terimakasih."}y=t.createRange(),t.body[d](h),y.selectNodeContents(h),p=e[n](),p[o](),p[i](y),setTimeout(function(){h[l][r](h),p[o](),p[i](f)})}},!1)}}(window,document);
//]]>
</script>
5. Langkah Terakhir anda tinggal mengklik tombol Simpan dan Purge Cache
Untuk Melihat contoh dan hasil nya, silahkan klik tombol demo dibawah ini
Seperti itulah cara membuat link sumber otomatis saat artikel di copy baik blogger maupun wordpress bisa.
Originally posted 2022-09-27 17:39:43.